

●Macintoshとの出会い
1987年9月某日。地下鉄三田駅からキツイ陽射しの地上へ出ると、佐藤は近くの駐車場内で営業していた屋台のラーメンで昼食を済ませ、汗を拭きながらC社ビルを目指した。幸いにビルはすぐに見つかり、エレベータで目的の会場へ向かう。
会場にはすでに参加者が何人か集まっており、佐藤はその中に成澤の顔を見つけ隣の席に座わった。
講習会などでよく見かける4人掛けの長い机には、可愛い形をした一体型のパソコンが二人に1台の割合で配置されていた。
前方には、インストラクターと思われる数人が小声で打ち合わせを続け、エアコンの小さなノイズと軽い緊張感が部屋を漂っている。しばらくすると佐藤の先ほどの汗は引っこみ、空いていた席も参加者で埋まりつくし、「デザイナーのためのMacintosh講習会」の1日目が始まった。
佐藤が初めてMacintoshを意識したのは、この講習会の数か月前。工業デザイナーの川崎和男氏が六本木で催した、Macを使用して制作したデザインワーク展を見てからだ。
以前からパソコンで制作するデザインの可能性が気にはなっていたが、友人のCGアーティストが作画のために書く数学的なプログラム作業を見るたびに、「自分にはパソコンは無理かな」と思い直すことを佐藤は繰り返していた。
それまで見てきたパソコンで作るグラフィックは、最高でも640×480程度のビットマップだったし、プリントされた図形には階段状のジャギーがあり、いままで使ってきた筆や烏口でのドローイングにはほど遠く、仕事に使えるレベルではなかったのだ。
しかし川崎氏の展覧会で見たMacは、小さな白黒の画面ではビットマップ表示なのだが、プリントするとそれまで見たこともない高い品質で文字や曲線がプリントされるのだった。
その場にいた友人のYさんと、モニタ画面とプリントを見較べ、どういう仕組みか考えてみたが、パソコンに疎い二人に解かるはずもなく、ただMacintoshはこれまでのパソコンとはまったく違う、何かスゴいモノだという印象が強く残った。
そんなところへ、このMac講習会の案内が舞い込んできた。参加費も高額だし、二日続けて仕事を休まなければならないので少し躊躇したのだが、このままMacのことを知らないでいるのもイヤだし思い切って参加することにした。それでも不安の残る佐藤は、タイポグラフィ協会の行事で知り合い、最近親しくなった成澤にも声をかけたのだ。
●初めてのマウス
 講習会は、マシンの起動、フォルダの開き方、と次々に進む。しかし初めて手にするマウスが思うように動かせない。成澤と佐藤は、相手がマウスでモタモタしていると、ほらこっちをこうするんだとマウスを奪い、自分でやろうとするのだが、結局はうまく操作できない。二人がひとつのマウスに翻弄されているうちに、講習の内容はどんどん先に進んでいく。
講習会は、マシンの起動、フォルダの開き方、と次々に進む。しかし初めて手にするマウスが思うように動かせない。成澤と佐藤は、相手がマウスでモタモタしていると、ほらこっちをこうするんだとマウスを奪い、自分でやろうとするのだが、結局はうまく操作できない。二人がひとつのマウスに翻弄されているうちに、講習の内容はどんどん先に進んでいく。
しばらくすると、インストラクターが使用している前方の大きなモニタ画面と、自分たちが使用しているMacの画面に共通の部分は無くなり、二人は未知の世界に放り出されたのだった。すでにインストラクターの声は耳に入らず、画面の中をマウスであちこち押しまくっているうちに、Mac名物の爆弾マークが二人に初対面の挨拶をしてくれた。
その後も画面が停止したり(いまなら、あっフリーズしたなんて言えるけど)、爆弾の挨拶は出まくり、電源スイッチを勝手に切ったり、コンセントまで抜こうとする二人の後ろには、アシスタントのきれいなオネーサンが張り付いて、マシンを壊されはしないか、監視する状況になってしまった。
その日なんとか覚えられたのは、「マウスは尾っぽを上にして持つ」「クリック・ダブルクリック・ドラッグというマウスボタンの押し方」「ビットマップ図形とドロウ図形の違い」などの簡単なことだった。しかし二人にとってはムズカシイ内容だったようで、講習会の終了後すぐに居酒屋に飛び込み「もうついていけない」「お金をドブに捨てたようなものだ」「グレてやる」などと文句を言いながら、佐藤と成澤は生ビールをぐいぐいと呑み続けるのだった。
●ベジェ曲線との出会い
次の日の午後、講習会場には飲み過ぎと睡眠不足で疲れた二人の顔が並んでいた。
すでに落ちこぼれたという意識のある佐藤と成澤に与えられた次の試練は、ClicketDraw(たぶん)というソフトだった。
ツールボックスからツールを選び、マウスで四角や丸を描く。そして描いた図形を選択し、メニューから「スクリプト」というコマンドを選ぶと画面上に
"newpath 100 50 40 0 360 arc stroke"
と英文らしきものが表示され、いまオマエが描いた図はこのように文字で記憶されている、と教えてくれるのだ。これが逆に、英文をタイプしたら画面に図形が表示されるという仕組みだったら、二人はすぐに部屋から逃げ出したと思う。とにもかくにも、これがポストスクリプト言語だとか説明され、体調の悪い佐藤と成澤はだまって判ったフリをすることにした。
次のソフトはIllustratorの1.1(だったと思う)。ベジェ曲線を使った自由曲線の描画だ。アンカーポイント、コントロールポイントとかコーナーポイント・スムースポイントと、いろんなことを教わるのだが、マウスがまだうまく動かせないのに、このやり方で線が自由に描ける筈がない。烏口とか筆ならば思い通りに描けるのにと、二人のイライラはつのるばかりだ。
そして、ペンツールを使った自由曲線が描けるようになったのだから、すこし仕事らしいことをしましょうと、講習はさらに恐ろしいスピードで進む。
会の主催者に事前に郵送しておいた文字原稿が、すでにスキャンされており、そのデータを各自フロッピーで渡された。それを自分達で使用しているMacの画面上でグレーに表示し、その上からペンツールでトレースしていくのだ。
この作業は、ラフスケッチの上にトレーシングペーパーを被せ、墨やインクで清書する、これまで経験してきた方式なので、そんなに違和感はなかったのだが、マウスとベジェ曲線ではとにかく思うようにならない。こんなやりかたで本当に文字のデザインができるのか… 二人の視線は窓の外の遠い空の彼方へいったきり、モニタの前にはなかなか戻っては来ないのだった。
休憩時間に、他の人達はどのように感じているのか、聞いてみた。
「そんなことはないよ、馴れればどんな線でも引けるようになるよ」
返事をしたのはY氏だ。
「じゃあ下図無しで空飛ぶ円盤が描ける?」
と意地悪く問うと、彼は箱型の分厚いマウスを軽やかに手繰り、横から見たアダムスキー型のUFOをスイスイと描いてしまうではないか。あの素早い動きは昨日今日マウスに触れたという手付きではない。オカシイ、絶対に変だ。二人が周りにそれとなく尋ねると、受講者の殆どが、Macをすでに所有していたり、勤務先にある、と答えるのだった。オイオイみんな初めてじゃないのか? 我々二人だけか初心者は!
その後、自分達で描いた文字はネットワークされた小さなプリンタから出力された。二人はA4サイズのプリントをじっくり観察した。72dpiのモニタ画面ではかなりギクシャク見えた線も、プリントではきれいになっているし、大きく表現された文字ほどカーブは滑らかに見えている。それまでのパソコンのグラフィックとかワープロ文字とかのプリントとは全く次元の違う世界に、二人は体調が悪いのを一瞬忘れるぐらい感動し、あっという間に二日間の講習は終わった…。
マウスは初めてだったからうまく操作できなかったが、二人ともワープロマシンは所有していて、遊び半分に使ってはいるのだ。Macとやらも面白そうだし手に入れて見るかと、講習終了後にC販売の人に尋ねると、Mac本体が約100万円、欧文書体しか印刷できないA4で300dpiのレーザープリンタも100万円以上すると知らされる。
その晩、昨日と同じ居酒屋に、溜め息を肴に涙目で黙って生ビールをぐいぐいと呑み続ける佐藤と成澤の姿があったのは言うまでもない。
●借り物のマッキントッシュ
年が明け、昨秋のクヤシイ2日間の記憶もアルコールで溶けかかったある日、突然
BNN(出版社)のY氏から電話があり、マックを貸してもらえることになった。
とりあえず、800Kフロッピードライブ付きのMacintosh
Plusでアドビ社のIllustratorを1週間使用してみてくれ、ということだった。
Illustratorは、ポストスクリプト言語でグラフィックを描くことができるのだが、操作がちょっとやっかいで、たったの一週間では思ったとおりの線をビュンビュン引くまでにはならなかった。
数カ月前に、有料のマッキントッシュ講習会に参加していたので、わりあい楽に操作できたのだが、初めてMacに出会ってすぐにこのソフトを使えと言われたらとても無理だったろう。
1週間でMacintosh Plusが去り、しばらくすると今度はMacintosh SEのハードディスク内蔵タイプが替わりにやってきた。今度は1ヵ月くらいは貸してくれるらしい。とりあえず最初の2週間は、前回覚えた操作の復習と新たな技術修得に熱を入れた。一通りの操作を覚えると佐藤は生意気にも、このソフトでオリジナルのフォントを作ってみようという気になっていた。
●イラストレーターでフォント作り
「ポストスクリプト」という言葉を私が初めて耳にしたのは、写植機メーカーであるモリサワが、「ポストスクリプト・フォントのための原字をアドビ社に提供する契約をした」という雑誌の記事だった。その後も、香港あたりでポストスクリプトの漢字フォントを作り始めたグループがあるという情報も聞いていた。
私の職業は書体デザインだから、今までにもコンピュータ用の書体デザインの話が何度かあったが、その殆どが、ビットマップ・フォントだったので、あまり仕事をする気にならなかった。しかし、このポストスクリプト言語なら私のオリジナリティを表現できるし、プリンタの密度さえ上がれば、限りなくアナグロ文字に近い再現も可能に思われ、以来ずっと興味を持っていたのだ。
まず、どんな書体をIllustratorで作るか? このソフトの基本は、スキャナで取り込んだ画像や、他のアプリケーション・ソフトで作った画像を下書き(テンプレート)にし、その上に各種ツールを利用して作画するという、イラストレーターというよりもフィニッシュ・ワーカー的性格を持っているので、このソフトでまったく新しいオリジナルデザインをするのは、今回の時間的制約の中では無理がありそうだ。そこで、すでにデザイン作業は終わっている、写植用に作った最新のかな書体「キャピー」をポストスクリプト・フォントにすることにした。
 しかしスキャナが無い! オリジナルの文字原稿を縮小コピーし、それをスキャナーを持っているK氏に郵送してスキャニングしてもらうことにした。K氏は私のために快く時間を割いてくれ、2〜3日でスキャンデータの入ったフロッピーディスクが送られてきた。
しかしスキャナが無い! オリジナルの文字原稿を縮小コピーし、それをスキャナーを持っているK氏に郵送してスキャニングしてもらうことにした。K氏は私のために快く時間を割いてくれ、2〜3日でスキャンデータの入ったフロッピーディスクが送られてきた。
ひとつの書類に6文字ずつ入ったスキャンデータをテンプレートにし、ペン・ツールできちんとトレスすれば一応文字の形が出来上がるのだが、筆や烏口を使ってきれいに描いた原字を、SEの9インチ・72dpiの画面上で、しかもまだ操作になれていないツールで再作成するのは結構ツラかった。
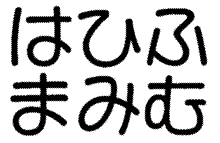
パソコンに不慣れな佐藤は、途中、半日かけて作ったデータを消してしまったり、色々と大変だったが、1週間ほどで濁音・半濁音などを含めたひらがな約80字をトレースすることができた(図は当時トレスした文字の一部)。
●しかたなくインレタ方式
次の作業は、スキャンした時に傾いていた文字の角度の修正(イラストレーターに読み込む前に他のグラフィック・ソフトで直しておいた方が良かったか?)。そして、フォントとして使う時に重要な、字の中心を決めるトンボを各文字につける。
出来上がった文字を欧文フォントのように、キーに割り振れれば良いのだが、このソフトはフォントを作成する専門ソフトではないので、そういう事は出来ないらしい(フォントグラファーというソフトでは作成したポストスクリプト・フォントをキーに割り振ることが出来るそうだ)。
しかたがないので、使いたい文字をマック得意のコピー&ペーストで1文字ずつ並べるという、インスタント・レタリング方式をとることにする。
あいうえお順に1文字ずつ均等に並べ、1画面上にひらがな全部を収納した。画面上で文字はかなり小さく、汚く見えるが、文字本来の形は、データ上ではまったく崩れていないわけで、ポストスクリプトの便利さが少し確認できた。
使い方は、まず必要な文字をクリック(複数の時はシフト・クリック)選択して、コピー。画面上の文字を並べたい位置でペースト。もちろんそのままでは、文字の位置がバラバラなので各文字についているトンボを利用してきれいに並べ換える。横組には水平方向のトンボを、縦組には垂直方向のトンボを目安にして位置を揃える。文字同士の間隔は、自分の目で確認しながら自由に決められるので便利だ。
そして、このトンボは印刷時には透明になるように設定してあるので、となりの文字と重なっても平気だし、削除する必要はない。最後までつけておいた方が、文字を並べ換えたいとき楽になる。
●日本語の悪条件をアイデアで補う
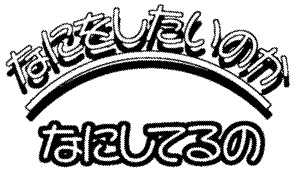
 出来上がったポストスクリプト・フォント「キャピー・ひらがな」を使っていくつかの例を作ってみた(右図)。すべてイラストレーターで制作。PSプリンタが無かったので途中で確認が出来ず不安だったが、レーザーライター&ライノトロニック300の出力サービスを行っている、渋谷の某ショップへフロッピーを持ち込みプリントアウトした。
出来上がったポストスクリプト・フォント「キャピー・ひらがな」を使っていくつかの例を作ってみた(右図)。すべてイラストレーターで制作。PSプリンタが無かったので途中で確認が出来ず不安だったが、レーザーライター&ライノトロニック300の出力サービスを行っている、渋谷の某ショップへフロッピーを持ち込みプリントアウトした。
今回は、ひらがなだけしか作成できなかったが、カタカナも作成すれば使用範囲はかなり広がると思う。もちろん漢字もあれば最高だが、漢字というのは200や300程度作っても意味がなく、最低JISの第1水準は必要だし、おそろしく時間もかかる。そしてそれを記憶する媒体にもまだまだ問題がありそうだ。モリサワとアドビのフォントにしても、ライセンス契約の発表からもう1年半ぐらいたつが、まだ正式には製品化されていない。かなり大変な作業が続いているのだろう。
ポストスクリプト・フォントは300dpi以上のプリンタを使うと効果的なわけだが、かなだけのフォントでは使い道がないと思われるかも知れない。しかし、レーザーライターを使用し、搭載されている欧文ポストスクリプト・フォントとひらがな・カタカナだけでも、少し頭をひねれば何とか使えるのではないか。
拡大してもきれいなポストスクリプトの利点が活きる、見出し用の文字だけに使用を限定し、例えば「大売り出し」という文字を「BIG
SALE」とか「ビッグセール」に置き換えればいい。意味はそれほど変わらない。
このように日本人お得意のジャパニーズ・イングリッシュを漢字の代わりに使用すれば「英字」と「かな」だけでも、何とか格好はつくのだ。もしかすると、漢字を使わない、日本語の新しい表現方法になる可能性もある。(10年後の1997年頃から、英文とカタカナをセットにした1バイト・フォントがブームになった)。
●そして、Macintoshの購入
Macintoshが日本語対応になり、漢字Talk2.0が発表された1988年3月。あのクヤシイMac講習会のことなど忘れ、とうとう佐藤がMacintosh
SEを購入した。
RAMは2MでHDは無し。そのかわりにFDドライブが2台内蔵されている。システム起動用FDに1台、もう1台はアプリケーションFDが使用するのだ。
佐藤はグラフィック関連のソフト以外に、音楽ソフトのようなものを買ったり、安いゲームソフトを夜遅くまでいろいろ試し……というよりは、わがままなMacintoshに玩ばれる毎日を過ごす。
しばらくは傍観していた成澤も、我慢が出来ずに年の暮れにMacintosh
plusを手に入れ、二人ともメデタクMacユーザになった。どうせなら二人でMacを使う共同の仕事をすれば、打ち合わせと称してもっと酒が呑めるんじゃないか、という不埒な考えで佐藤が日本語アウトライン・フォントを作ろうと言い出した。
そのころ市販のワープロ機に搭載されているフォントは、24〜32のドット文字が主流で、アウトラインフォントという言葉さえ知られておらず、日本語書体が搭載されたPSプリンターもまだ発売されてはいなかったのだが…。
早速打ち合わせと称する呑み会が続き、互いの事務所のある渋谷と両国で、どれだけの晩、何杯の酒を呑んだだろう。季節が変わり、呑むのにも飽き、互いの身の上話も尽きた頃、暗い酒場の片隅でやっと書体デザインの話が始まった。
・原字と呼ばれるアナログのデザイン原稿を作らずに、直接Macの画面上でIllustratorを使用してデザインする。
・書体の各エレメントを中心線でデザイン。Illustratorのストローク機能で角と末端を丸に指定し、丸ゴシックにする。
・骨格の雰囲気は「ゴナ」程度にし「ナール」までふところは大きくしない。
・太さは60/1000程度の細めにする。
長い期間アルコールで熟成された佐藤と成澤の書体に対する思いが次々に吐き出され、たった15分で書体デザインは決定。その夜、二人はこの書体に関しての契約を交わした。
これ以外の仕様書のようなものは全く作らなかったが、互いの頭の中には完成した書体のイメージがしっかりと存在していたので、何も問題にならなかった。
当時のIllustratorには、ストローク情報の太さや形を輪郭線に変える機能はなく(Fontographerにも)、プレビュー画面やプリンタ出力でしかデザイン結果が確認できない、という悲惨な状況だったが、輪郭線を抽出する技術は将来絶対に実現すると二人は信じ、Macintoshだけで作る、我々の書体デザイン計画は、白黒9インチのモニタの中で1989年の夏、シコシコと動きだした。
●始めたのはいいが…
まず、Adobe
IllustratorでA4ヨコサイズの用紙上に100pt.の文字枠を均等に24個並べ、基本のシートを作った。
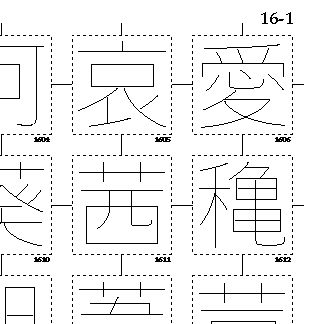
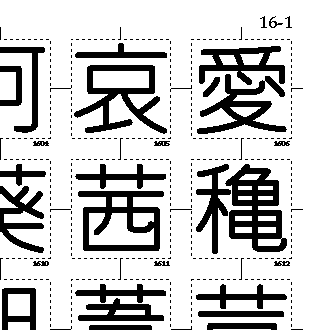
次にその枠の中に、中心線で文字の骨格を描いていく(下左の図)。線の末端形状は丸、カドも丸に設定して、太さは6pt.だ。何の見本もスキャンデータも使わずに、JISの情報交換用漢字符号表で字種だけを確かめながら、頭の中にある書体イメージをペンツールで描き続けるのだ。


二人で酒を飲んで打ち合わせばかりしていれば、書体はいつまでたっても完成しない。これではマズイ。まわりの人達には、二人で書体を制作していることはすでに知らせてある。その書体がいつまでたっても完成しないと、単に酒を目的に二人でつるんでいるだけだと思われてしまう。
しかし、自分達で企画し何の見返りも保証されていない、この書体の制作はなかなか進まなかった。そこで二人が必死に考えた作戦が「ごほうびとしての海外旅行」だ(目の前にエサをちらつかせて目的の行動をさせるとも言うらしいが)。ある段階まで書体の制作が進んだら、海外旅行に行って制作の疲れを癒し、また次の段階に進むのだ。
初めてのごほうび旅行はたしか香港。そんなことで始まったアジアの二人旅が、フィリピン・韓国・マレーシア・シンガポールと巡った頃、書体名がアニトに決まり、この計画の第1期Illustratorでの骨格制作がなんとか終了する。
時はすでに1990年の暮れ。熱燗が恋しくなる12月のその日に、成澤と佐藤は久しぶりに二日酔いになるまで飲み続けた。
その間に、日本語PSプリンターNTX-IIJ(1989)や、日本語版Illustrator
88(1990)が発売され、巷では日本語のDTPが立ち上がり始めていた。
しかし、日本語ATM(モニタ上で
PSフォントを綺麗に表示するソフト)も、日本語TrueTypeフォントもまだ実現しておらず、パソコンの画面には相変わらずギザギザのドット文字が並んでいる、そんな時代だった…。
●Illustrator からFontographerへ
なんとか出来上がったアニトのIllustratorデータは翌1991年に、ペンやドリルのようなもので文字を描いたり彫刻する、プロッター用のフォントとして、ある会社と契約が決まり、Illustratorで描いた中心線データをそのまま提供した。
この時のデータは「アニト1本書き」というフォント名で現在でも販売されていて、年に何回か、ベルトコンベアにのって目の前を流れるお寿司が食べられるぐらいの金額が二人に振り込まれてくる。
そして、まだ中心線の文字データしかできていないのに、どこでウワサを聞いたのか、アウトラインフォントとしてウチから販売しないかという会社があらわれた。
その頃、中心線から任意の太さのアウトラインデータを作成できる「expand
stroke」という機能が、Fontographerに搭載されたので、ちょうどいいタイミングだと二人は、この話にもすなおに乗ることにする。
書体制作は次の段階へ突入。Illustrator
からFontographer
に1文字づつコピー&ペーストし、JIS
の1区分94文字を1ファイルに保存する。この状態のデータを、stroke
の st
を Anito
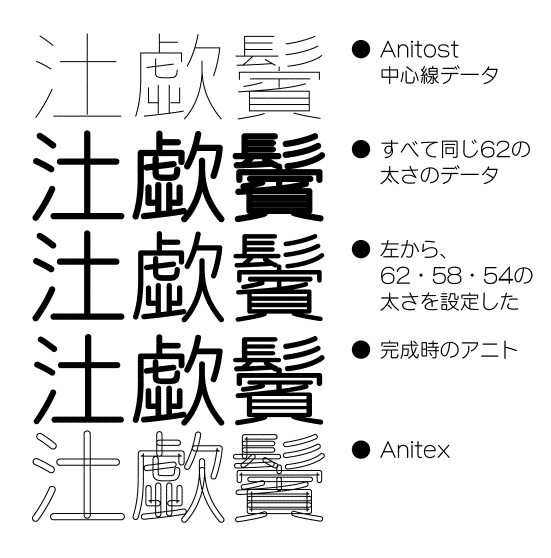
の後ろに追加し「Anitost」と名付けた。
次は、線の末端と角を丸(Round)に設定。そして、次々にexpand
strokeしていけば、丸ゴシック風の文字ができる……のならいいのだが、現実の書体デザインとはそんな単純なものではない。すべての文字を同じ太さで作ると画数の多い文字は、黒っぽくツブレタ文字になってしまう。だから1文字ごとに線の太さを微妙に調整し、すべての文字がそこそこ同じような黒さ(明るさ?)に見えるようにしなければならないのだ。
その微妙な調整をどうするか。従来の、手で書いていたときのように1文字ずつやるか? 最終的にはそのような調整も必要にはなるが、その前になにか良い方法はないだろうか? このアニト書体は、原字と呼ばれるデザイン原稿を作らず、画期的な方法でここまでやってきたのだ。この、黒みの調整も、まだ他人が試みたことのない方法でやってみたい。
 そこで二人は、文字の画数を目安に太さを設定することに挑戦した。JIS
漢字を総画数で分類した本を捜し出し、それを頼りに、すべての漢字をある画数までは基本の62、それ以上の画数の文字は58、もっと多いものは54と細くしていきexpand stroke作業をすすめた。
そこで二人は、文字の画数を目安に太さを設定することに挑戦した。JIS
漢字を総画数で分類した本を捜し出し、それを頼りに、すべての漢字をある画数までは基本の62、それ以上の画数の文字は58、もっと多いものは54と細くしていきexpand stroke作業をすすめた。
もちろん、こんな大雑把な方法で書体の見た目の太さが完璧に揃うわけではないが、1文字づつ勘に頼って作業するよりは、手早くそしてムラなく調整できたと思う。
これまでアニト書体のデータは、実体のない中心線だけのデザインだったが、この作業によって丸ゴシック書体の輪郭線がはっきりと見えるようになり、やっとアウトライン・データと呼べる形になってきた。
Anitoの後ろにexpandのexを追加し「Anitex」と名付けたこのデータが完成したのは1992年の11月。Fontographerは英語版しか存在せず、マニュアルの解読に悩まされ「こんど生まれてくるときは、しっかり英語を勉強しようね」と涙をこぼしながらの作業だった。
●どうしても、うまくいかない…
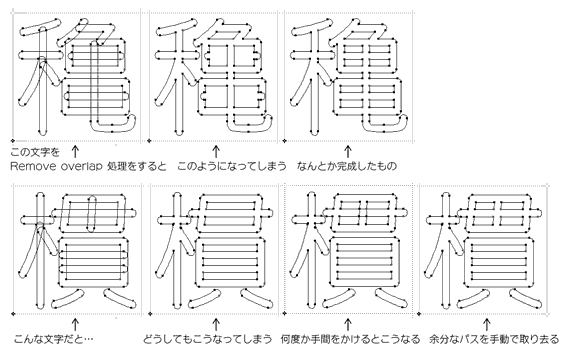
中心線データから任意の太さのアウトラインデータを作るところまでは、そこそこ順調だったアニト書体(それにしては時間がかかり過ぎ)だが、各文字ごとに、ラインが重複した必要のない部分が発生している。これを取り去るRemove
overlap(のちの日本語版では重複面の結合、現在のメニュー名はオーバーラップ削除)という機能がFontographerにはあるのだが、これが思ったとおりに処理してくれない……。
これには悩んだ、かなり悩んだ。欧米で開発されたFontographerが、複雑な漢字の画線部分を正確に判断できないのだ。何日も何日も試行錯誤したが簡単な解決策は見つからず、結局は処理された結果を見ながら、ひとつづつ手間をかけるしかなかった。
まずRemove
overlapをかけてみる。処理できなかった部分を確認し、処理前の状態に戻し、その部分のパスだけを選び描画方向を逆にし再度Remove
overlapする。これでうまく処理できる文字もあるが、少し複雑な文字になるとこのやり方ではうまくいかない…。そんな文字は、関連する二つのパスの描画方向(専門的でごめん)をどちらも逆まわりにしてからRemove
overlapすると、なんとか交差部分にポイントが発生してくれる。そのポイントを利用しながら、新たなパスを描き直したりすることも多かった(現在のFontographerでは、この部分がかなり改良されており、この問題は殆ど発生しない。当時の状況を再現する下の図のために古いFontographerを久しぶりに使いました)。

契約書に指定された締切の日時に追われながら、そんなこんなでなんとかキレイなアウトライン状態になったアニトのデータは、1区94文字できあがるたびにフロッピーディスクに保存され、F社に渡されていきました。そして1992年にアニトは、某毛筆系ソフトウェアにバンドルされ出荷が始まります。まだ業界に丸ゴシック系フォントが殆どない状態だったので、評判は悪くなく、1993年には同じ会社から発売された日本語フォントだけのパッケージにもアニト書体は加えられました。
どちらのパッケージもDOSやWindows用のフォントでしたが、TrueTypeフォントやPSフォントではなく、それ以前の特殊なフォーマットのフォントデータでした。
その後、さまざまな部分に微修整処理を重ねたアニト書体(現在のL)が完成したのは1993年秋頃。そのデータを日本情報科学(現ニィス)に提供し、Macintoshで作った、Macintoshのためのアウトラインフォント(PSフォント)が発売されたのは翌1994年。制作開始から丸5年の月日が過ぎていた。佐藤と成澤がこの時、どこで祝杯を酌み交わしたか記憶が定かではないが、両人は休む間もなく、このデータを基本にアニト書体のファミリー作りに突入していくのだった。
●書体名について
アニトというちょっと風変わりな綴りは、フィリピンのタガログ語です。佐藤と成澤がこの書体制作の途中、疲れを癒すために訪れたフィリピンで出会い、二人の心に残った単語なのだ。以前フォントワークスの書体組み見本帳に掲載されていたアニトに関する文章を以下に記します。
【ANITO アニトあるいはアニート】
タガログ語の精霊、祖霊。身近な霊的存在として、スペインによる侵略を受ける前にフィリピンで広く信仰されていた。広い意味では自然のあらゆるものに宿る霊的および超自然的な存在のこと。…緑の精気、月の知恵…
太陽のエネルギーを受け、ジャングルの緑の精気から誕生し、
月から知恵を授かったアニト。
色は黒く、手足はたくましく、万能の英知に溢れ、
光の矢に乗って行動するアニトは、弱いものを助け、勇気を与えてくれる。
助けを求めれば、いつでも、どこにいても、駆けつけてきてくれる。
海辺に暮らし森に生きる者にとって掛け替えのない存在だったアニトだが、
最近は田舎にひきこんだままのようだ。
おじいさん、おばあさんの心に今も残るアニト。
どうか再び力強い姿を現しておくれ。(フィリピンに語り継がれている昔話より)
●そしてアニトは…
Macintosh用のPSフォントが発売され、とりあえず当初の目的は達成できた。そして、その間にいろいろな事があった。
フォントデータのメッシュサイズを1024にして作業していたのに、先に市場に出ていた標準的な日本語
PSフォントが1000という数値を採用していたため、同じ数値に変更しなければならなかった。メッシュサイズが1000だろうが1024だろうが、使用時のフォントデザインの再現性や品質に優劣があるわけはないのだが、販売する側は先行製品と同じ数値を強く希望するのだった。せっかく1024で作成したデータを、1000に変更するのはツラカッタが、ここはしかたなく妥協した。
また、アウトラインフォントとして最初に販売されたDOSやWindows用フォントパッケージのアニトは、その後に発表されたタダ同然(開発協賛費を払えば)の平成丸ゴシックにその座を奪われてしまい、2年ほどで店頭からは消えた。同じ丸ゴシック系ではあるが、アニトと平成丸ゴシックのデザイン上の差が理解されなかったのはかなりクヤシイ。まぁ販売会社は私達にロイヤリティを払うのが惜しくなったのだろう。
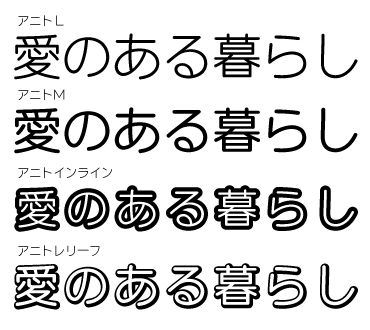
 Macintosh用の最初のアニトが発売されて3年後の1997年。アニト書体は、L・M・インライン・レリーフと4種類のフォントになって、フォントワークスから発売されました。
Macintosh用の最初のアニトが発売されて3年後の1997年。アニト書体は、L・M・インライン・レリーフと4種類のフォントになって、フォントワークスから発売されました。
1998年、佐藤が始めたインターネット上での日本語フォント無料頒布。その「キャパニト」というTrueTypeフォントの漢字部分にも「アニト」は使われています。
そして2001年の春。「アニト」の無料頒布、同時にダウンロード販売が開始されました。